Who wants to see Armin Vit Thursday night?
Multimedia Experience with Epp
Tuesday, November 30, 2010
Final Class Deliverables
Today I will speak individually with each of you and talk about Project 1 revisions and plans for your portfolio. Have the following done by Friday.
- First Presentation
- Poster PDFs
- Final Video
- JPGs of a range of screens from your project in all touchpoints: Web, iPad, iPhone
Write your names and my name on the CD and leave it in the office with Lisa on Friday.
Project 2:
Write a plan for developing your portfolio in pro practice next semester. Include the following:
- Which specific system you would like to publish in (a portfolio service, self-designed hosted and produced site, self-hosted blog like wordpress or squarespace)
- Which categorization you would like to use to show your work
- Any interaction sketches and beginning layouts you have
Put all into a PDF, make a blog post for it and link to the file for me to download.
Also email me the file.
Monday, November 22, 2010
Thursday, November 18, 2010
Project Two :: Your Digital Portfolio
description
Conceive, design, and begin building a personal portfolio website. Your focus will be just one of a large number of possibilities, the main 3 being:
Your direction will be set by your ability and goals for a portfolio site and will be unique to each student. Those with the technical ability and need can investigate more experimental directions.
Domain: Decide what to call your online portfolio.
Conceive, design, and begin building a personal portfolio website. Your focus will be just one of a large number of possibilities, the main 3 being:
- investigating and finding a portfolio service
- altering a blog style site
- building a site from scratch
Your direction will be set by your ability and goals for a portfolio site and will be unique to each student. Those with the technical ability and need can investigate more experimental directions.
Domain: Decide what to call your online portfolio.
- A domain will cost you about $10 a year, but is sometimes rolled into the cost of hosting.
- Your name? www.eppelheimer.com
- A variation of your name? theepp.com
- Your name with a design bent? eppelheimergraphicdesign.com
- Something completely different, but design related? designismytruelove.com
Use godaddy or networksolutions to see what names are available.
Hosting: Research hosting services
- Make sure you get a service that uses Linux, not Windows.
- View comparative services here
- Recommendations from Wordpress
- Marty uses aplus
- I use Lunarpages
- Huevia is a new hosting service to check out (great customer service!)
All Inclusive: Research options
Some services offer hosting (still need domain) and a beginning template
- CargoCollective
- SquareSpace Tyler uses it: http://www.thenewprogramme.net/, another example: http://www.lawaugh.com/
Flexible templates: Research options
These need hosting and domains
- Indexexhibit example site: http://www.carlmole.co.uk/
- Wordpress example site: http://estudiointerlinea.com/
In class today
1. Review the other section's Find + Share!
2. Go to the Current Perspectives Lecture
Homework
- Find three great portfolio sites to share with class, post to Portfolio Find + Share
- Propose 3 naming options that are available.
- Propose a system for use. Ex: wordpress, domain purchased on godaddy, hosted on Huevia.
- Begin making a list of your work, and brainstorm ways of categorizing it, ex: timeline, media type, type of design problem, etc.
- Working within your system, sketch (by hand) 3 categorization and navigation ideas. Show three or four levels of interaction,
ex: homepage > portfolio > strategy > project
ex: homepage > writing > article - Try one of the portfolio pay services (use the free trials) to build a quick "site". Don't spend a lot of time with this.
- Post any reviews or suggestions to this post after researching.
*do not purchase anything just yet
Tuesday, October 26, 2010
DAY NINETEEN :: In Class & Homework
In Class
- Work day
- Teams meet with Michael in Univers for progress checks
- 6:20 Green Thumb Society
- 6:50 Forte
- 7:20 Landmark
- 7:50 Inhabit
- Continue development on all fronts
Thursday, October 21, 2010
DAY EIGHTEEN :: In Class & Homework
In Class
Homework
- Present design and crit with Ian in Univers
Homework
- Refine design across the board
- Prepare storyboard and outline for final video
- Write script for final video
Tuesday, October 19, 2010
DAY SEVENTEEN :: In Class & Homework
In Class
Work day: design design design
Homework
Prepare ALL designed screens as JPGs in order (linear paths through scenarios) for presentation to class on Thursday.
Work day: design design design
Homework
Prepare ALL designed screens as JPGs in order (linear paths through scenarios) for presentation to class on Thursday.
Tuesday, October 12, 2010
DAY FIFTEEN :: In Class & Homework
In Class
- Progress crit, pick direction
- Work day
Homework
- Develop design for all touchpoints. Be sure to design in steps that will be easy to navigate and animate. ALL screen designs need to be done by next Tuesday, Oct 19
Thursday, October 7, 2010
DAY FOURTEEN :: In Class & Homework
In Class
- Work day
- Movies?
Homework
- Continue design of 2 individual directions for each touchpoint (online hub, iPhone, iPad). Prepare your JPGs for an onscreen progress crit Tuesday.
Tuesday, October 5, 2010
DAY THIRTEEN :: In Class & Homework
In Class
- Present progress to class, group feedback.
- Work time: Focusing on one scenario, design 2 individual directions for each touchpoint (online hub, iPhone, iPad). These should be distinctly different directions, now is the time to explore modes of display.
- Helpful resource: download iPhone and iPad GUI files
- How do you design distinctly different directions operating within one visual identity? Example.
- Continue design of 2 individual directions for each touchpoint (online hub, iPhone, iPad). These should be distinctly different directions, now is the time to explore modes of display. Save each step as a jpeg in numerical order and upload to your blog.
- Bring analog items for in-class 3d sketching exploration. (toothpicks, vellum, marshmallows, string, anything) We will put everything into a pile on the back table for a shared pool of supplies.
- Post great found interface design in Find + Share. This should inspire you in some way and you should explain why during Find + Share.
Thursday, September 30, 2010
DAY TWELVE :: In Class & Homework
In Class
Homework: on Tuesday each team presents:
- Look at sitemaps, wireframes
- Work day
Homework: on Tuesday each team presents:
- Sitemap (showing all of the components of your community, even if you are not planning to flush them all out)
- Wireframes of all components that you plan to design
- Wireframes should have text content at this point. What goes in all of those little boxes?
- Clearly show step by step interaction.
- Wireframes should be clear enough that you can hand them off to someone else and they will be able to understand and implement your design.
- Branding: three directions: color, type, language
- Start thinking about
- Copy writing. How can you say "profile" as relevant to a specific community?
- Look and feel
Tuesday, September 28, 2010
DAY ELEVEN :: In Class & Homework
In Class
- Look at brand directions and sitemaps/wireframes
- Talk about Windows and Mirrors intro
- Work day!
Homework
- Develop brand direction
- Develop sitemaps and wireframes
- Read Windows and Mirrors, document pages 7-19 (from Wooden Mirror to The Macintosh Interface)
Wireframes
Check out Wireframes Magazine for guidance and inspiration for your wireframes and sitemaps.
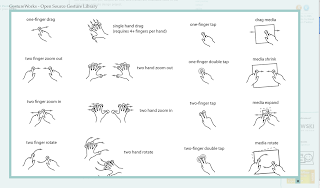
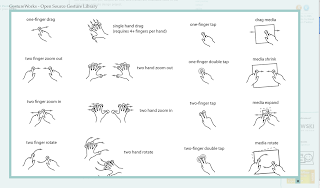
This post about gestures may be particularly helpful when thinking of the iphone/ipad.

This post about gestures may be particularly helpful when thinking of the iphone/ipad.

Thursday, September 23, 2010
DAY TEN :: In Class & Homework
In Class
Homework
- Work in class on homework
- Talk a bit with Epp
Homework
- Design 3 brand directions. This should consist of naming ideas, brandmark and wordmark ideas and color palettes. Consider naming the community, then naming the "touchpoints" (site, mobile interface, multitouch tablet).
- Create sitemaps and tight wireframes for your 3 "touchpoints" (site, mobile interface, multitouch tablet). Start with the sitemap to build basic hierarchy of the different interfaces
- Plot your posters
Tuesday, September 21, 2010
DAY NINE :: In Class & Homework
In Class
Homework
- present interaction solutions – presentation summarizing research, proposing solutions, showing wireframes. Place posters in visible spots around Univers before class starts.
Homework
- alter and update solutions and wireframes based on input from critique
- name and begin branding project
- read intro to Windows and Mirrors
Thursday, September 16, 2010
DAY EIGHT :: In Class & Homework
In Class
- watch 2 TED Talks. Sweet!
- Find & Share
- work day: PRESENTATIONS! spend time improving community model diagram, research posters, building wireframes of your ideas and storyboarding your presentations
- Make sure to OUTLINE/STORYBOARD your presentation. If not yet done, do it during work time so we can discuss.
Homework
- PRESENTATIONS
Tuesday, September 14, 2010
DAY SEVEN :: In Class & Homework
In Class
- work day: spend time improving community model diagram, research posters, building wireframes of your ideas and storyboarding your presentations
- all of the above
PROJECT ONE :: SOLUTION PRESENTATIONS
On Tuesday (9.21) your team will present your initial research and proposed system to service your audience and their activity. I expect a summarization of everything we've done so far with a plan for the rest of the project. This should include:
- Recap of activity and audience
- A basic outline of your system supported with visuals. If it's clear to us just from your description and visuals how it the system will work in general and how needs, a sense of belonging, a common symbol system and reciprocal influence are being addressed, you've probably got a good thing going. Describe the technologies involved, in context, in this part. Sketches, photos and storyboards will aid this part of the presentation.
- Beginning wireframing with verbal description. I do not expect final, fully detailed wireframes of every piece of your system, just the basics. The hierarchy of needs and solutions should give you a basic outline of how to approach the wireframes. These do not need to be Illustrator files either. Well made, hand drawn, and photographed wireframes would work as well. Give us a feel for the main areas of the online interface and the uses of handheld or other devices that are part of your system.
You have 5-10 minutes for the presentation with 5-10 post pres class critique.
Be concise, be interesting. PRACTICE BEFOREHAND.
The critiques should be an added brainstorming session for your system, crowd source us to improve your project!
Thursday, September 9, 2010
DAY SIX :: In Class & Homework
In Class
Homework
- Review posters
- View lots of inspirational stuff from me and you, including: Nike+, Food Probes, Livestrong, On Innovation, Yellow Arrow, Geocaching, ...
- Review scenarios and solutions by group with Epp
- Get to work on homework if there's time
Homework
- Define interaction/sharing to support scenarios and solutions. Visualize how solutions would work with linear descriptions and sketched (or any method you would like) wireframes of any screens (mobile or browser) from your best ideas.
- Read: The Web is Dead, Long Live the Internet and post a comment to your blog and that same comment to this blog: Read/Think/Talk. Will the Web disappear in favor of mobile only interaction? What are some of the differences you see as a designer in designing for mobile smartphones, mobile tablets, and browser based interactive? What are their differences in standpoint, simply stated? Are you for the democratic, user-delivered-content web or the closed expert delivered content of the app world? Is Steve Jobs monomaniacal or a saint? Also, thank Nate for inviting us to take part in his blog. :)
- Refine posters
Tuesday, September 7, 2010
Project One :: Conceptual Design
conceptual design: moving from research to ideas & solutions
The next few class sessions will focus on translating your knowledge of the audience into online (and offline) activities that will support and enhance their sense of community. It's important to look beyond now-generic web 2.0 functions such as photo-sharing and identify activities that connect people with people and the physical world with the virtual. Consider current AND hypothetical technologies and tools for data collecting, especially as they relate to the real world. Stay focused on activities and develop processes that allow that action to happen. The online tools you design should flow from those activities and processes. Consider ways your system could allow individuals to connect 1-to-1, 1-to-many, many-to-many. Use the skills you've learned in previous classes to map out scenarios of how users will move through your system (sketching, storyboarding, diagraming) and how that system will be arranged and presented (sitemapping/wireframing).
A good way to start could be listing requirements based on need next to possible tasks/scenarios to meet those needs, i.e.:
the swimmer
- need: a new workout to improve butterfly stroke:
solution: the community uploads categorized workouts, swimmer searches butterfly improvement, downloads chosen workout to (waterproof!) iWatch - need: check personal stats and improvement
- solution: swim goggle attachment collects speed and positioning data over time, transmitting real-time to site where it's analyzed and presented as diagrammatic data over time, allowing comparison to other members
- need: workout buddy
- solution: swimmer calls up iSwim app on their iWatch waterproof phone, collected user data online is read and compared to swimmer capabilities and other interested users show up on iSwim area map.
- need: competition
- solution: swimmer can join the competition area and sign up for virtual races. goggle attachment monitors position and stop and start times, allowing swimmers in 2 different places at different times to compete.
DAY FIVE :: In Class & Homework
In class
- tiled poster desk crit (b&w), small color
- group community interaction/sharing brainstorming activity: (considerations: offline needs, online solutions, bringing added value through the online space, speculative technologies allowed and encouraged). Work large on butcher paper (on the wall) to get everyone's input.
Homework
- Poster Refinements
- Find + Share
- Conceptual Design: define solutions based on the community reading and your own model, brainstorm/list what online activities might reinforce a sense of membership, allow for the reciprocal exertion of influence, fulfill their stated needs, and create a shared emotional connection. What can users do at your web space? What can users do in the real world that the online community can use to improve services or offer new services? Make a blog post and include:
- Activity scenarios with possible solutions, 20 per team!
Interface Design Process
Jennifer Tidwell's Designing Interfaces states the basic process steps for interface design as follows:
These steps will overlap and shuffle as a project develops, for example goal and task analysis can change after personas and scenarios are developed and everything can change after empirical testing shows your ideas are flawed. Where are you at in this process?
- Field research, to find out what the intended users are like and what they already do
- Goal and task analysis, to describe and clarify what users will do with what you're building
- Design models, such as personas (models of users), scenarios (models of common tasks and situations), and prototypes (models of the interface itself)
- Empirical testing of the design at various points during development, like usability testing and in situ observations of the design used by real users
- Enough time to iterate over several versions of the design, because you won't get it right the first time
These steps will overlap and shuffle as a project develops, for example goal and task analysis can change after personas and scenarios are developed and everything can change after empirical testing shows your ideas are flawed. Where are you at in this process?
I love it when someone other than me stresses iteration!
Monday, September 6, 2010
Poster Inspiration & Considerations
Remember what we talked about Thursday regarding levels of read, hierarchy, and drawing the viewer in. Balance text, diagramming, and image content for a rich viewing and learning experience.
Here's a link to the specific posters we looked at together:
http://www.eppelheimer.com/blogs/mx/posters.zip
and a link to more of the same but different:
http://www.eppelheimer.com/blogs/mx/re_poster/
Here's a link to the specific posters we looked at together:
http://www.eppelheimer.com/blogs/mx/posters.zip
and a link to more of the same but different:
http://www.eppelheimer.com/blogs/mx/re_poster/
Thursday, September 2, 2010
DAY FOUR :: In Class & Homework
In Class
Homework
- review research poster examples
- work day
Homework
- design research posters
- develop ideas for possible community systems
- teams present posters and ideas to class (tiled black and white posters, bring mindmaps, etc.)
Tuesday, August 31, 2010
DAY THREE :: In Class & Homework
In Class
Homework
research & poster development:
- review community models, community reading discussion
- continue research & brainstorming for community (mindmaps, matrix, map wants, concept maps and needs)
- poster development
- watch shirkey video
Homework
research & poster development:
- have several poster sketches ready to share
- have mindmaps, lists, etc. ready for review/discussion
PROJECT ONE :: RESEARCH POSTERS
Design 2 research posters outlining your chosen activity from the individual and community perspectives. Creation of the research posters will fuel ideas for the creation of your "system". Find out all you can about what it takes for an individual, and community, to be involved in your chosen activity. Utilize the principles learned in Information Architecture to organize, display, and connect relevant points. Design as a team so your posters fit together systematically. Don't forget design & hierarchy, these posters should be engaging, beautiful, and informative.
size 2' x 3' (horizontal or vertical pair)
color yes
audience designers, developers, business specialists (imagine presenting this to a hypothetical group that would be funding, programming and advertising this project)
primary considerations
- how can you design this information so it will actually be read and utilized?
- is the content both concise and highly informative/useful?
content requirements
"individual" poster
1. a persona image
2. persona text and/or images describing:
- basic demographic info such as age, education, home, employment, income, etc
- "membership" info (from the reading and/or your own model) such as boundaries, emotional safety, level of belonging and identification, symbols used, etc
- needs for community interaction: what is desired and valued by this person?
- needs for successful activity involvement
"community" poster
visually / textually describe the following:
1. basic description of the community
2. activity information such as physical boundaries/setting, what's/who's involved, equipment, etc
3. shared values of the group
4. how influence works (provide an example)
5. how shared emotional connection happens (provide examples)
Thursday, August 26, 2010
TEAMS!
Goooooo team!
--
--
Amanda Laffoon
Dustin Maberry
--
Katherine Morr
Carly Jobes
--
Tammy Shell
Lance Flores
--
Bryan Jones
Dmitri Kozlov
Dustin Maberry
--
Katherine Morr
Carly Jobes
--
Tammy Shell
Lance Flores
--
Bryan Jones
Dmitri Kozlov
--
DAY TWO :: In Class & Homework
In Class
1. Read: Psychological Sense of Community
2. Read/See: Communitas
3. Propose a Community Model: AS A TEAM propose your own community model (in writing) based on both the reading and diagram, change it or expand it to incorporate restrictions or enhancements that the online space, mobile devices, bluetooth technology, multitouch devices, etc. can bring to community interaction, add it to this post's comments sections (as a team).
4. Diagram Your Community Model: AS A TEAM design and post to both of your blogs a diagram of your model. This is an exercise in information architecture and should clarify both for you and viewers the interaction and function of your model. This should be well considered and well designed as it will feature in future presentations of your project.
5. Start Research & Brainstorming: When researching, brainstorming and defining the parameters below, please work together and explore mind-mapping, basic outlining and diagramming to lay down the foundation of your research. This can be done loosely but do it largely, butcher-paper and white boarding sessions (photograph those white boards and papers and blog post) are expected. Define your chosen activity's parameters such as:
- O'Reilly reading discussion
- announce teams
- teams get together & discuss activities
- decide on community
1. Read: Psychological Sense of Community
2. Read/See: Communitas
3. Propose a Community Model: AS A TEAM propose your own community model (in writing) based on both the reading and diagram, change it or expand it to incorporate restrictions or enhancements that the online space, mobile devices, bluetooth technology, multitouch devices, etc. can bring to community interaction, add it to this post's comments sections (as a team).
4. Diagram Your Community Model: AS A TEAM design and post to both of your blogs a diagram of your model. This is an exercise in information architecture and should clarify both for you and viewers the interaction and function of your model. This should be well considered and well designed as it will feature in future presentations of your project.
5. Start Research & Brainstorming: When researching, brainstorming and defining the parameters below, please work together and explore mind-mapping, basic outlining and diagramming to lay down the foundation of your research. This can be done loosely but do it largely, butcher-paper and white boarding sessions (photograph those white boards and papers and blog post) are expected. Define your chosen activity's parameters such as:
- physical boundaries
- what's/who's involved
- equipment needs
- demographics
- individual and community wants and needs
- symbols (uniforms, tools, markers of the activity's community)
- motivations, etc.
MONDAY LUNCH LECTURE :: GARRETT!!!!!!!!!!!
Garrett Fuselier from T2 will give us a rousing lunch lecture:
Web 2.0 | Monday | August 30 | Lunchtime
Be there by 10:45 and bring your lunch so no one has to hear you complain about being hungry afterwords. We will leave class an hour early on Tuesday as compensation.
Web 2.0 | Monday | August 30 | Lunchtime
Be there by 10:45 and bring your lunch so no one has to hear you complain about being hungry afterwords. We will leave class an hour early on Tuesday as compensation.
Tuesday, August 24, 2010
DAY ONE :: Homework
1. Pick possible team members
Who do you really want to work with for 10 weeks on our first project? Consider carefully and send me an email with 3 names in order of preference tonight. I will then consider carefully and post the teams before class on Thursday. All requests will be confidential.
considerations to carefully consider
do you each bring a special set of skills to the team?
do you get along and will you get along working together for half a semester?
do you trust each other?
do you respect your team member enough to be responsible for your share of the deliverables?
2. Read What is Web 2.0
Please read the incredibly boring but very explanatory What is Web 2.0. This is not about social implications and user perspective, but about the technologies around the changes in the internets that made Web 2.0 feasible. Why do I want you to read this? Why should a designer be aware of these things? We talk Thursday.3. Bring a list of possible activities
Project 1 :: Community Building System
Design a multimedia system for a community of individuals involved in a common activity. This system should move content fluidly across platforms/mediums to display, map and share information. Define ways to facilitate interaction and sharing, finding ways to collect information from the real world to send, analyze, and visualize in the electronic world. An online area will respond to the needs of the whole community, while an iPhone and iPad application will be designed with the individual user in mind.
*iPad may be used to address community needs if you move to large shared touch screen. iPhone/iPad platforms are negotiable.
*iPad may be used to address community needs if you move to large shared touch screen. iPhone/iPad platforms are negotiable.
project objectives
- understand what Web 2.0 means
- understand the differences between, and design appropriately for, both static and dynamic content
- design for a specific user group considering ethnography, age, location, etc.
- apply user research to inform both your concept and design
- apply (and expand) your technical and design knowledge from Information Architecture to complex situations
- design at both the component and system level for screen-based communications
- further develop your presentation and critique skills
- integrate linear and non-linear elements into a seamless user experience.
- understand the multiple tools & multiple technologies makeup of interactive design and explore their combination of these technologies
- design screen-based systems that rely on and respond to user input
- understand the separation of design and content that is integral to current multi-authored web content
- demonstrate understanding of user-centered, contextually appropriate navigation structures
project considerations
- consider both available and hypothetical technologies when concepting, be creative!
- almost ANY individual activity can be the basis for a community, think about it!
- your ideas and the design of your interfaces are the most important aspects of this project
- you will not be expected to program functioning prototypes of this project, static click through demos and timeline-based Flash are fully acceptable, your final artifact will be a produced video that summarizes your research and artifact.
- those inclined and interested in deeper technologies like Actionscripting and Javascript are encouraged to develop those skills and use them for the prototyping of this project
Saturday, August 7, 2010
Welcome students of MX!
This blog will contain all materials relating to class, syllabus, project descriptions, deliverables, deadlines, discussions and more. You are expected to check it regularly and comment where required.
A designer must understand the landscape he works in and should regularly insert visual research into his routine. To this end and for the enrichment of all, I expect you to contribute to the FIND + SHARE post of this blog.
As part of your process and participation grades, your activities on your own blog and this blog will be monitored (really), so stay active! I expect significant process steps to be posted to your blogs and of course commented on.
This class rocks, and so do you!
Subscribe to:
Posts (Atom)